hello, i'm catherine.
about
about
front-end developer experienced in graphic design, educated in media production at the University of
Houston, and certified in full-stack web development from the University of Texas at Austin. i have a deep passion
in web development with my personal strengths emphasizing attention to detail, teamwork, and strong artistic insight.
i like to tinker with things that bring me joy, curiosity, and new-found knowledge, and apply them to real life situations in a work environment.
with my creative outlook and background, i'm passionate about creating meaningful, beautiful,
user-friendly web applications and software amongst a team of like-minded individuals.
my technical skills and knowledge combined with my experience in collaborative, imaginative environments
make me a strong addition to any front-end development team.
in my spare time i like to play video games, paint, and tend to my plant babies. 👾🎨🌱
skills
skills
- ✦ HTML5
- ✦ CSS3
- ✦ JavaScript
- ✦ jQuery
- ✦ Node.js
- ✦ Express
- ✦ React
- ✦ Material UI
- ✦ Materialize CSS
- ✦ Bootstrap
- ✦ MySQL
- ✦ MongoDB
- ✦ VS Code
- ✦ WordPress
- ✦ Git
- ✦ Adobe CC Suite
portfolio
portfolio

Wholesale supply-chain company site modernized using a simple CSS framework, completed as a paid commission.
Technologies used: HTML, CSS, Filezilla (File Transfer Protocol)

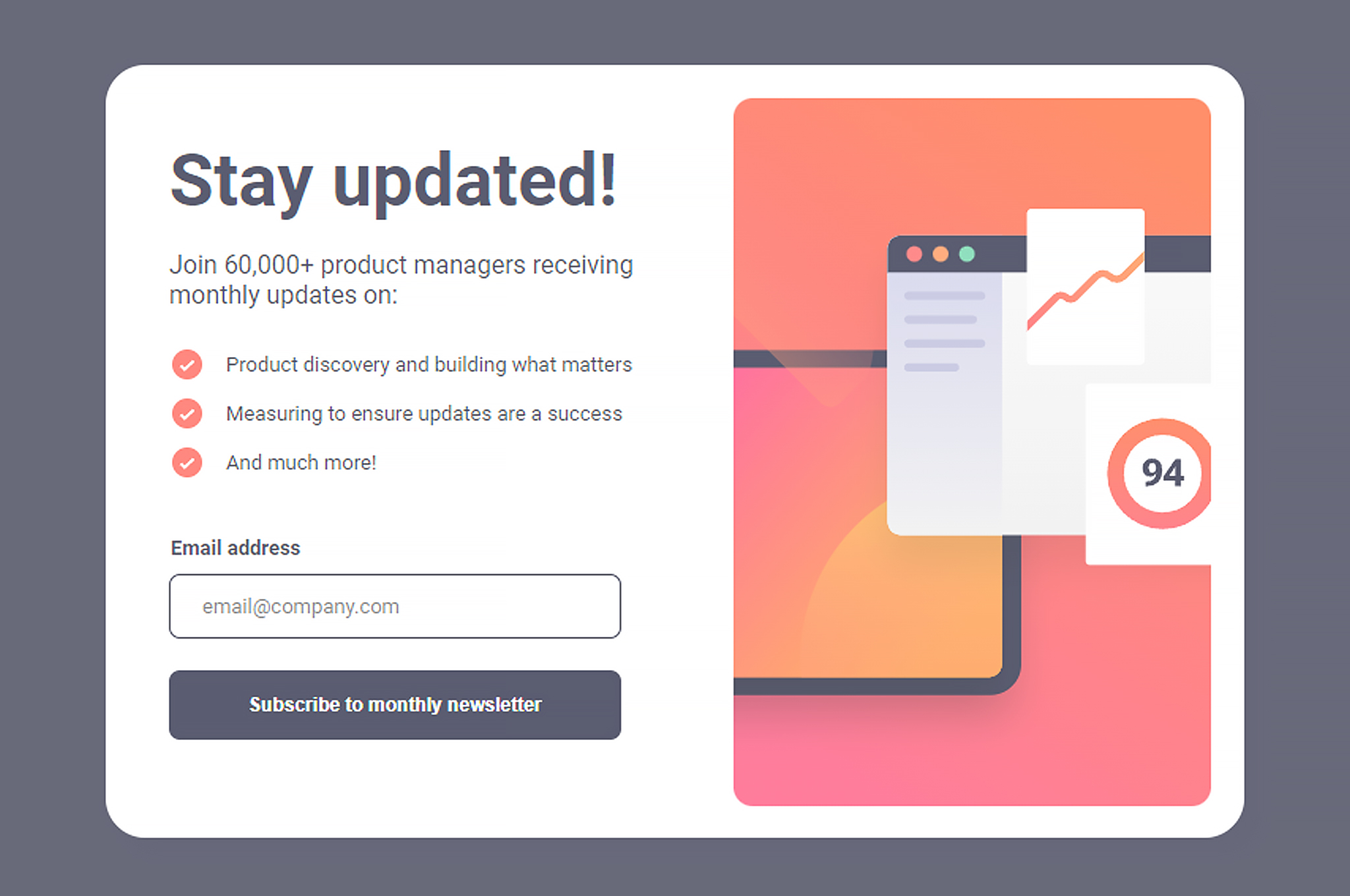
This component created for a frontend mentor challenge was to build out this newsletter form and get it looking as close to the given design as possible using whatever tech stack we wanted. A provided, barebones template included guides and parameters for what to add into the project.
I decided to just stick to plain HTML, CSS, and JavaScript for this one. There is also no backend/server usage -- just a simple frontend application only.

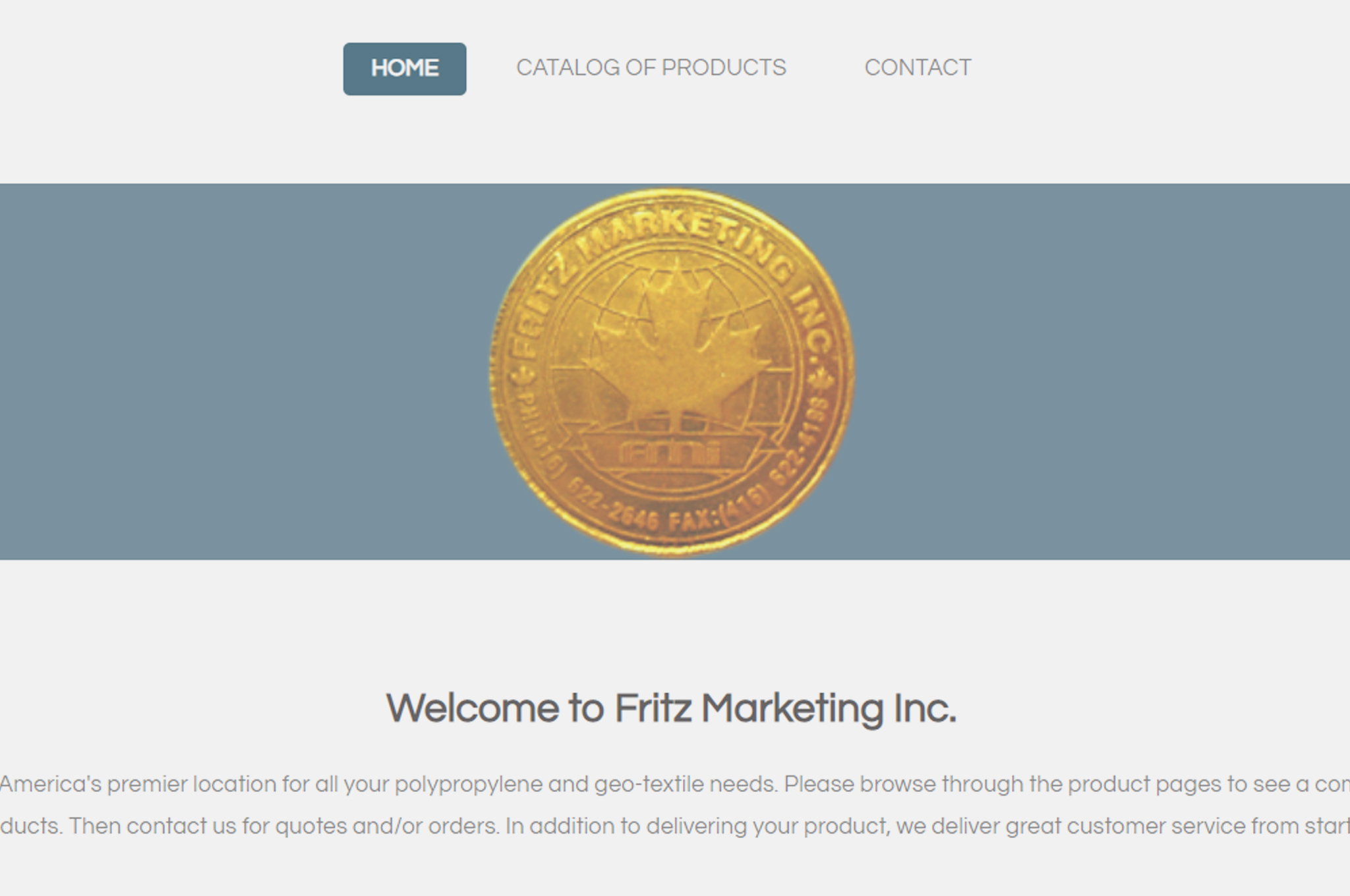
An example WordPress website made with Elementor. Utilizes custom logo (designed by me), color palette, and a WooCommerce implementation.

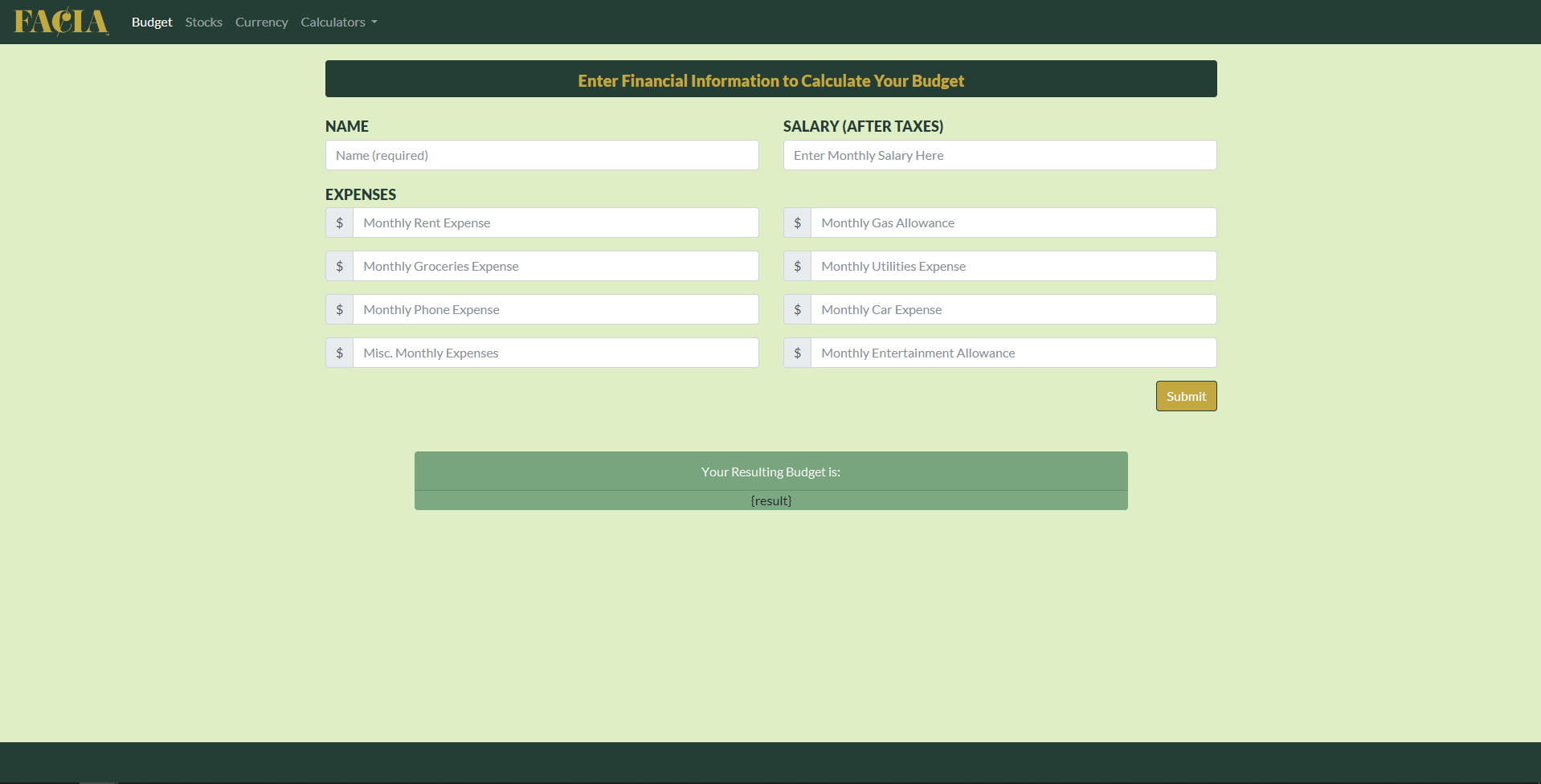
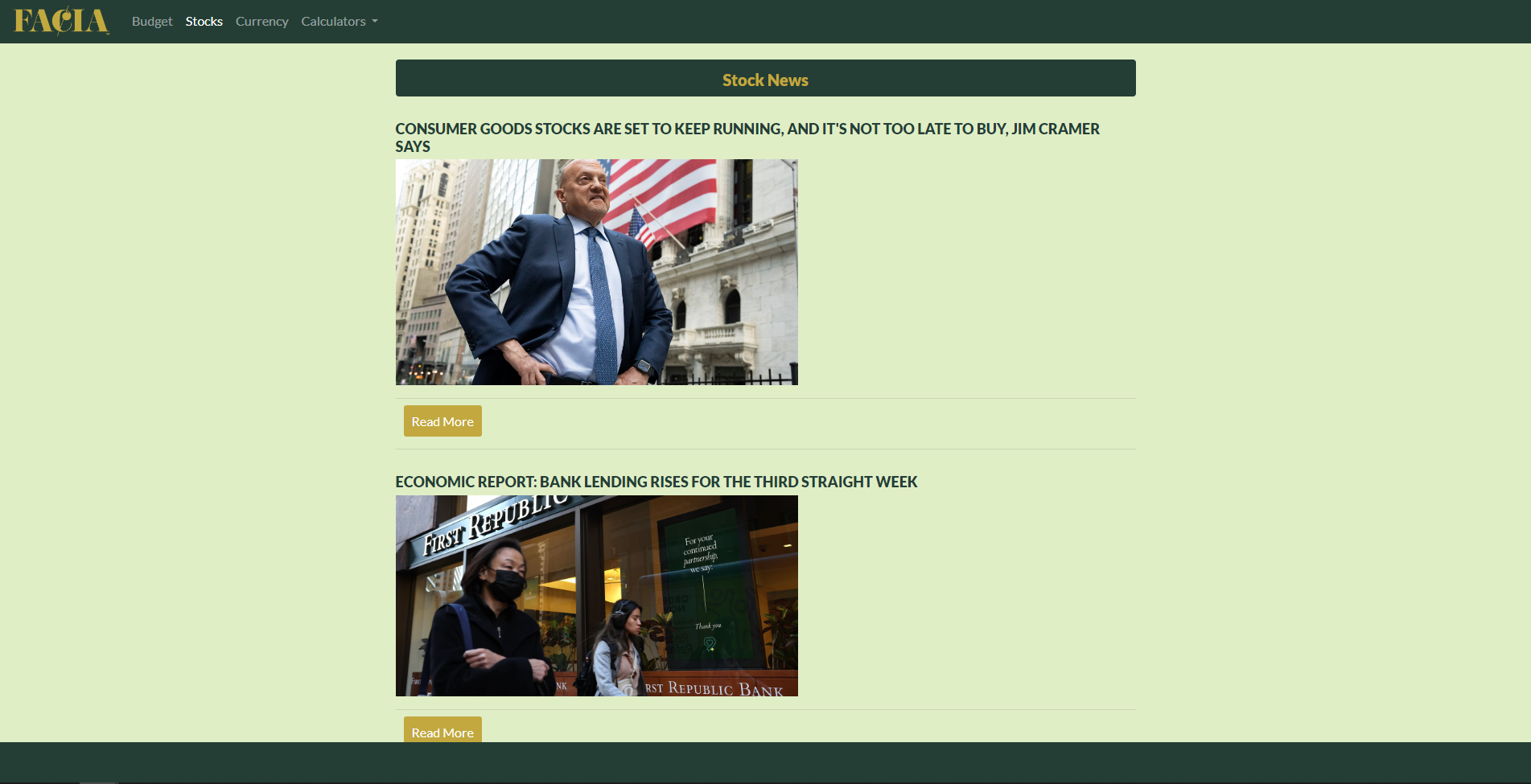
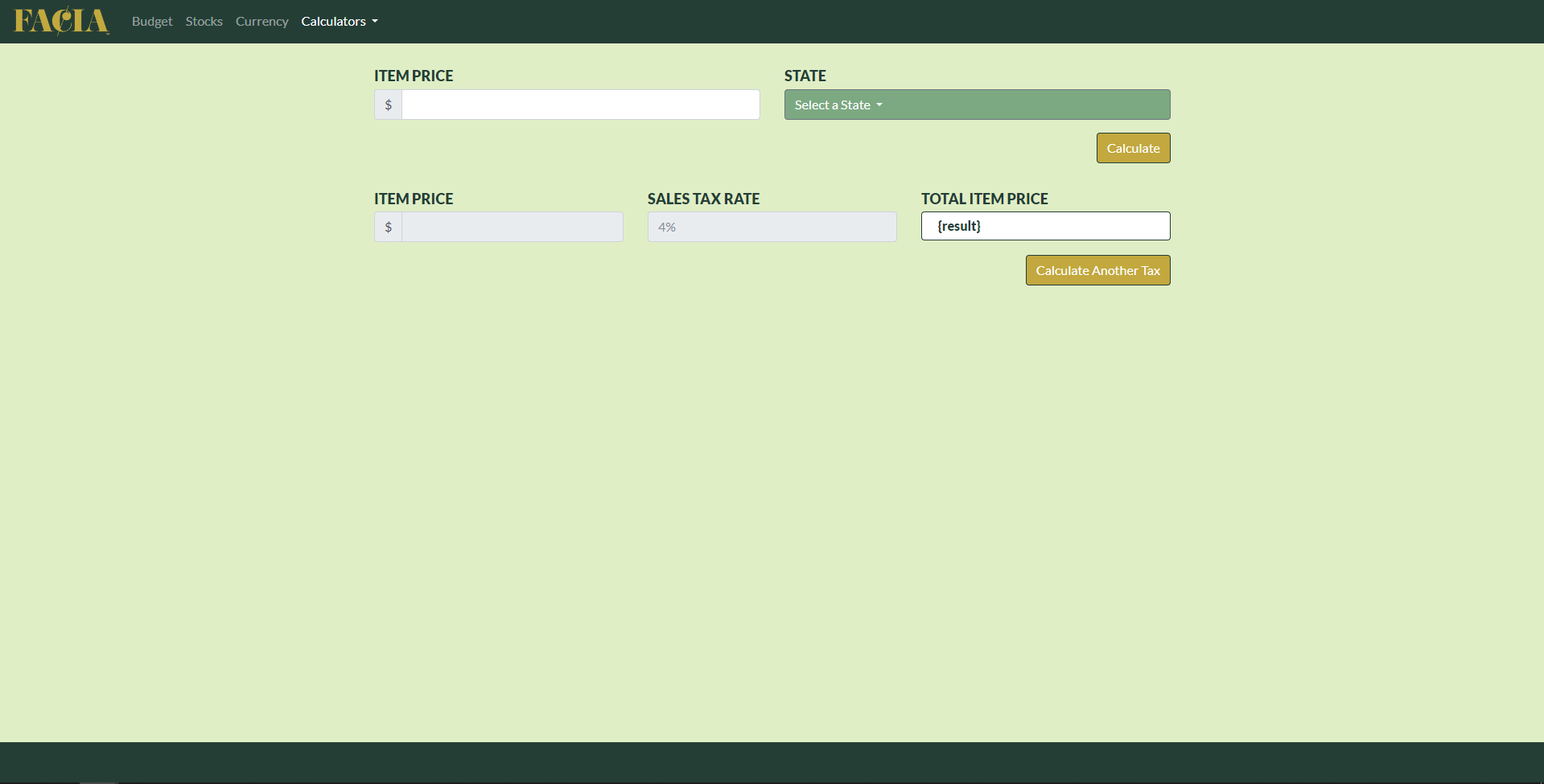
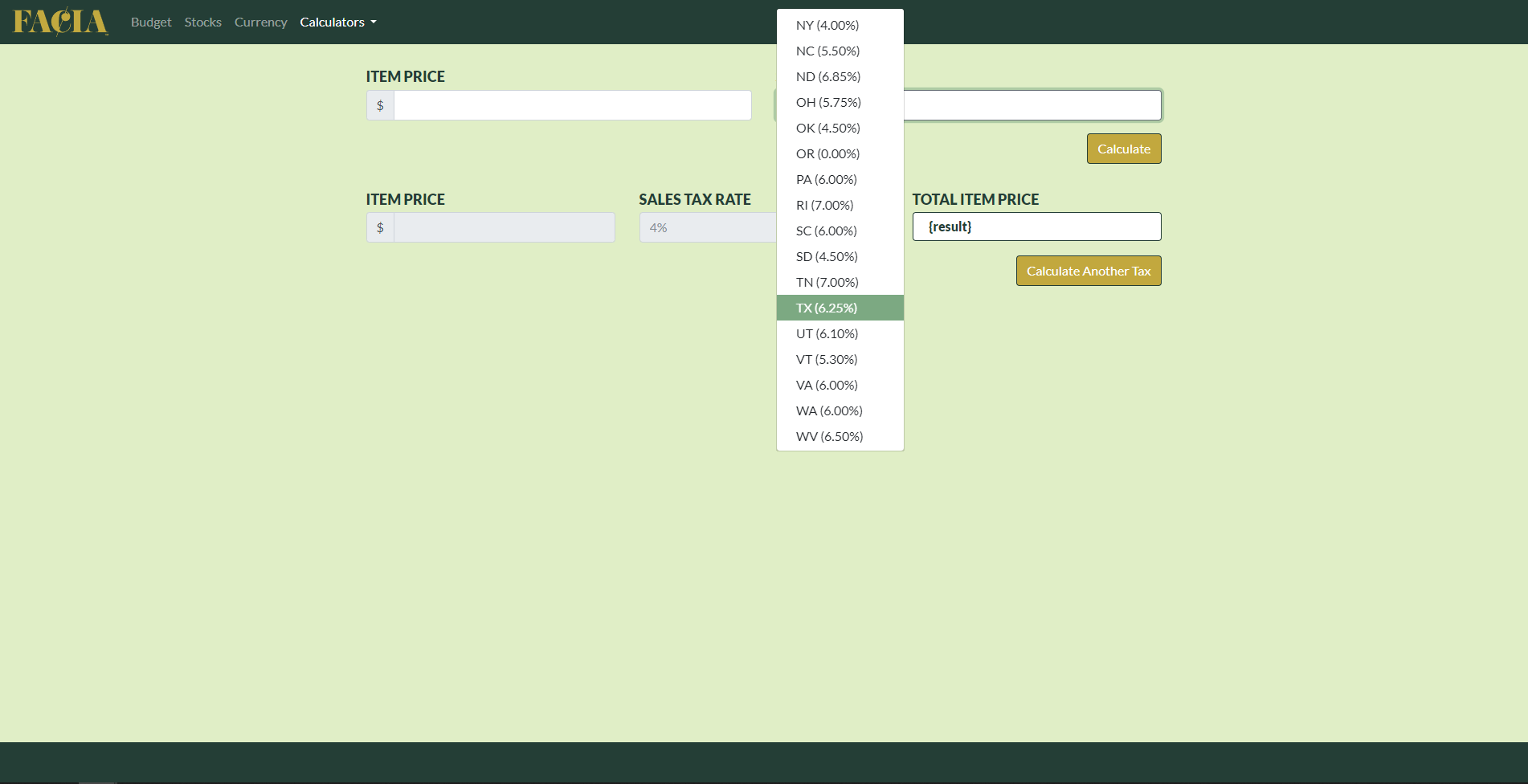
Financial app that takes in expenses, saves them to a database, and calculates remaining budget. Includes pages for a tip and tax calculator, currency converter, and news on stocks.
Technologies used: HTML, CSS, Bootstrap, JavaScript, JQuery, Node.js, Express.js, MySQL, Sequelize ORM, Heroku, APIs
Due to Heroku free access being unavailable, only repo and screenshots are available to view as app is no longer live.

This app is a trivia game using JavaScript for the logic and jQuery to manipulate HTML.

This app utilizes the Giphy API to make a dynamic web page that populates with gifs of your choice and animates them on click.

This project incorporates Firebase to host arrival and departure data. The app will retrieve and manipulate this information with Moment.js.

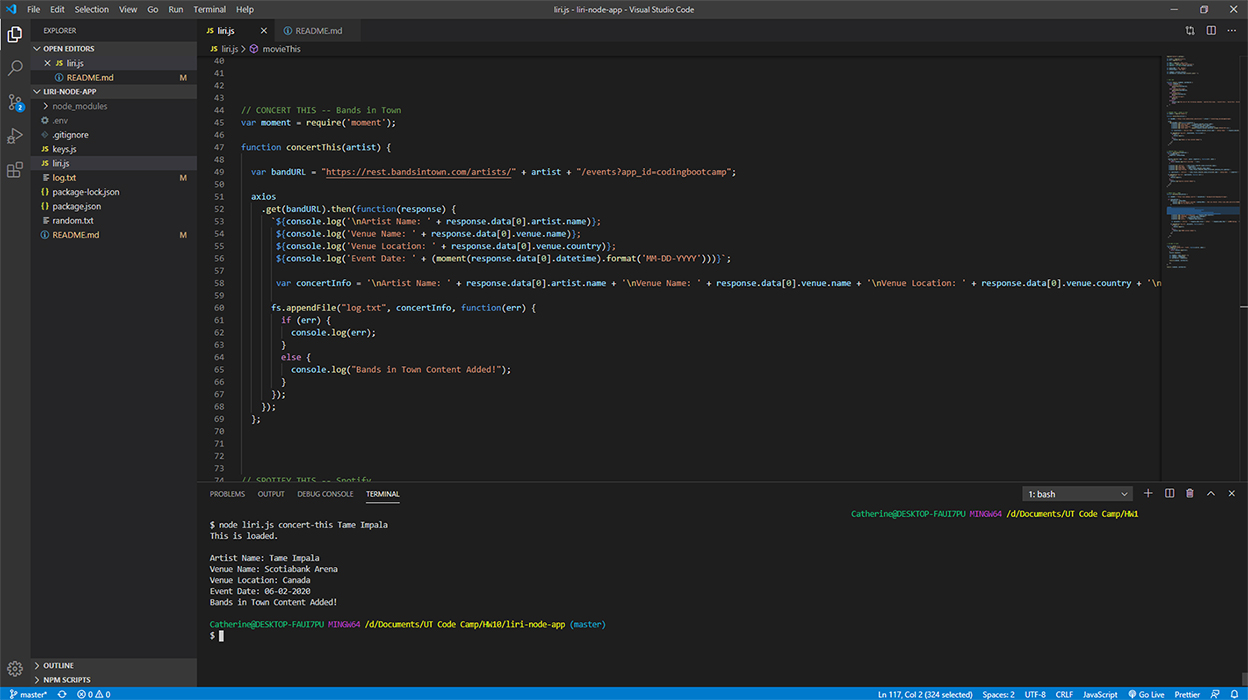
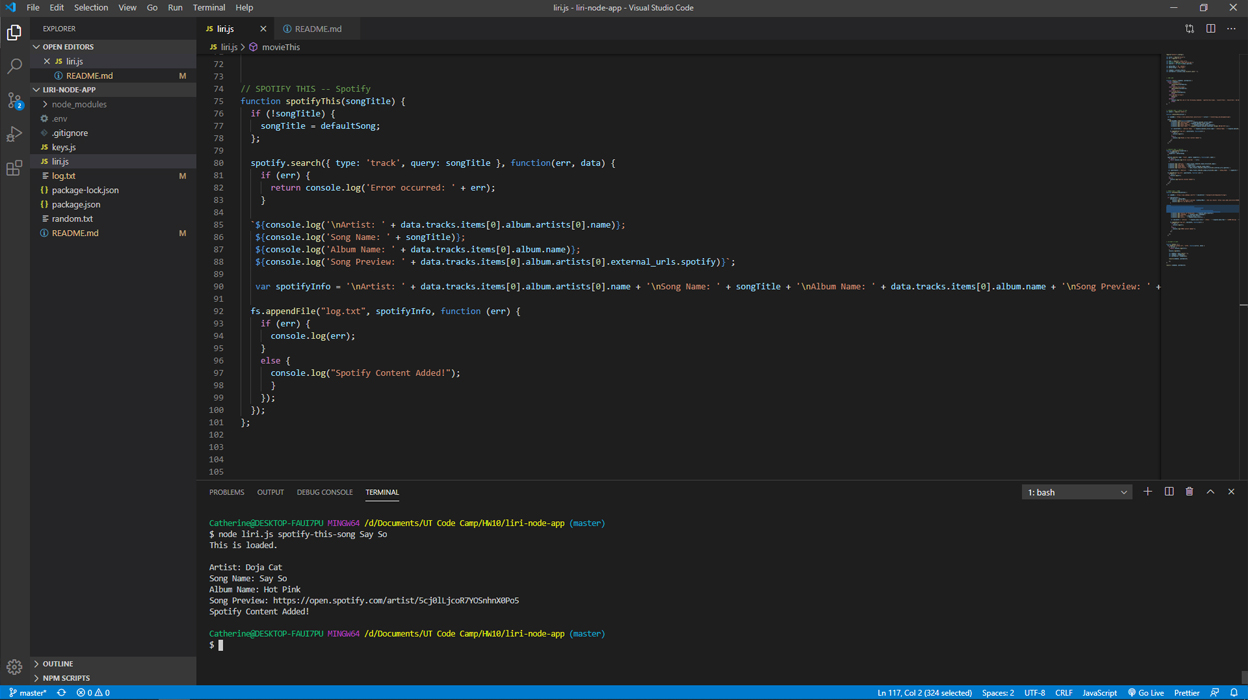
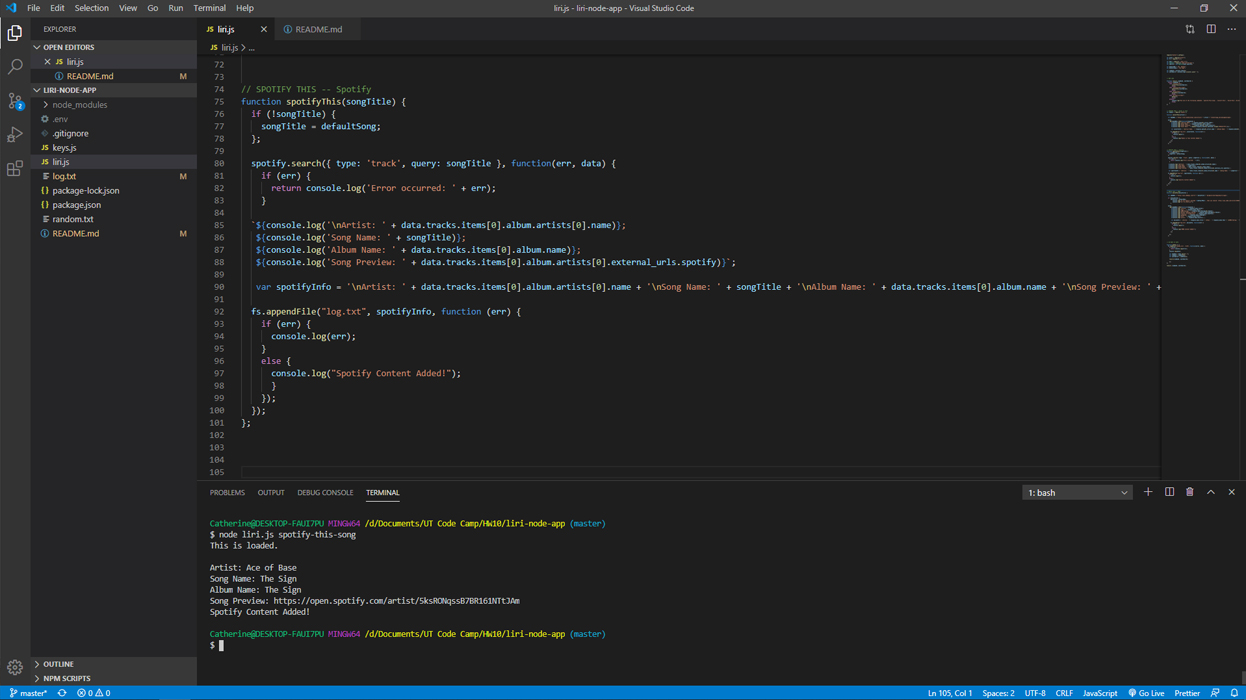
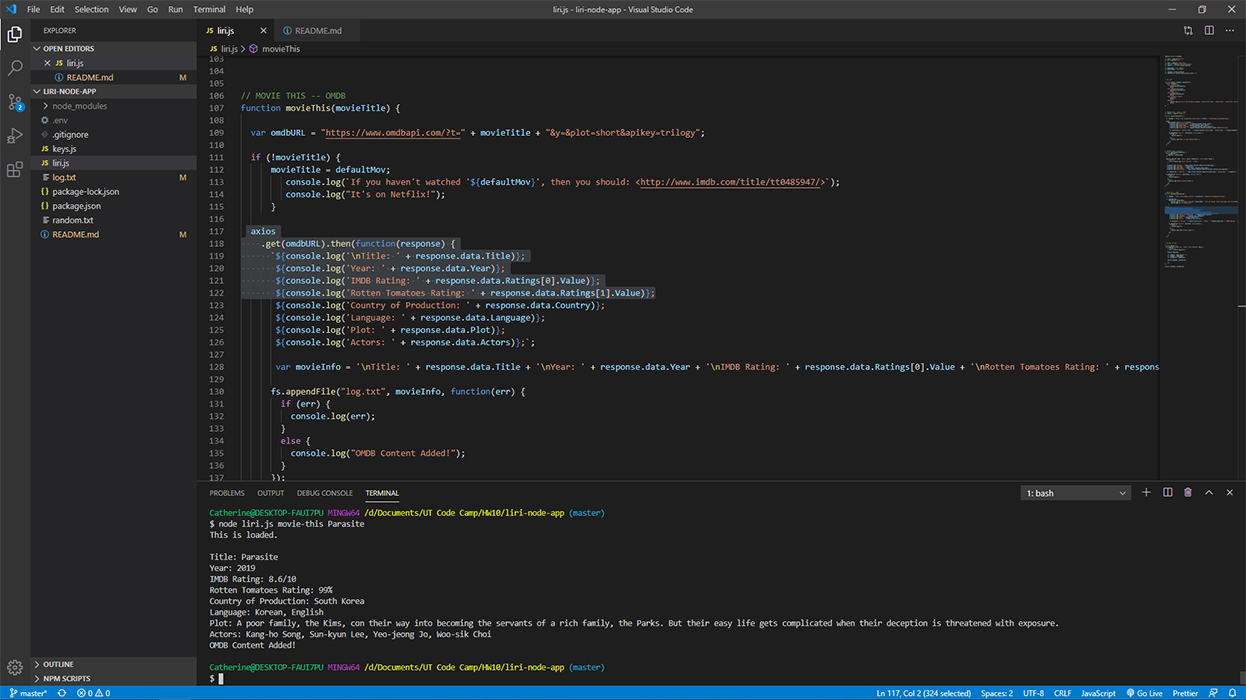
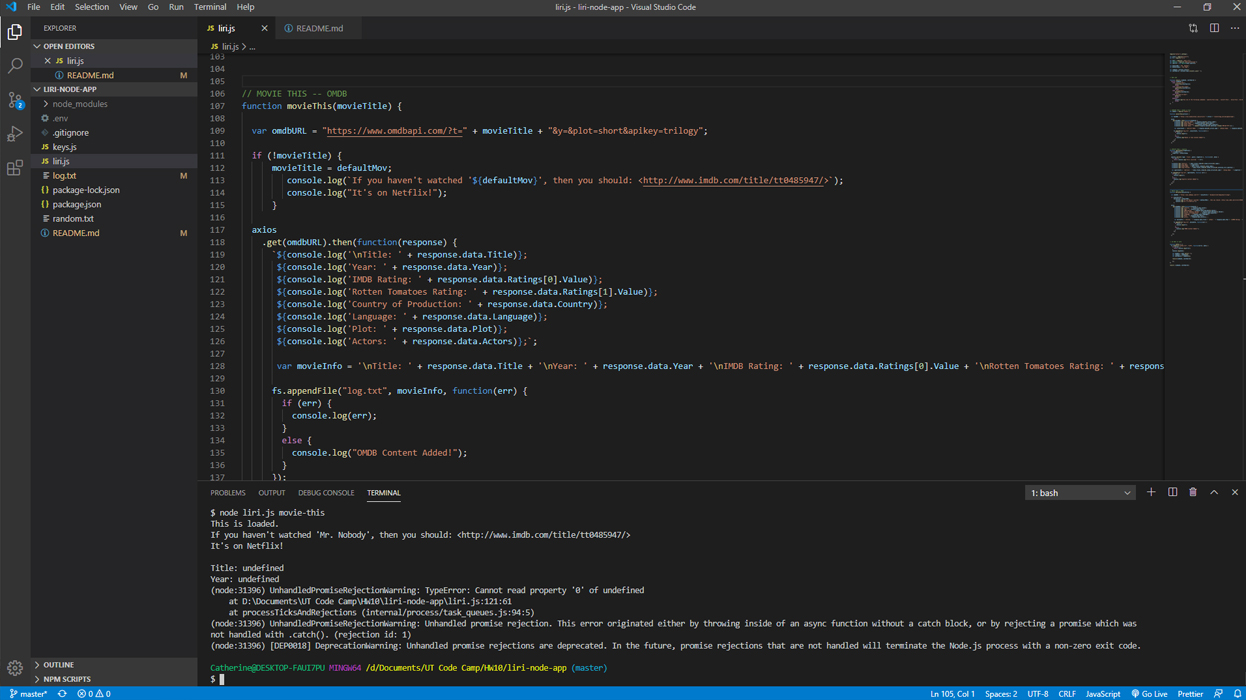
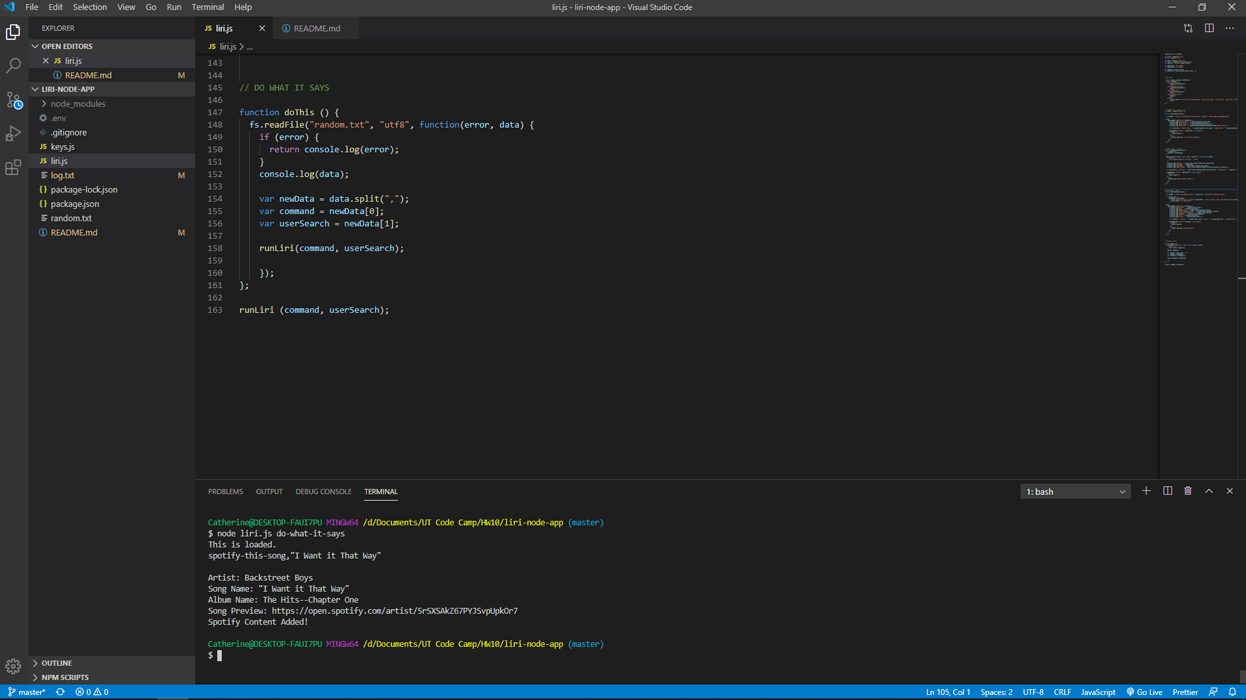
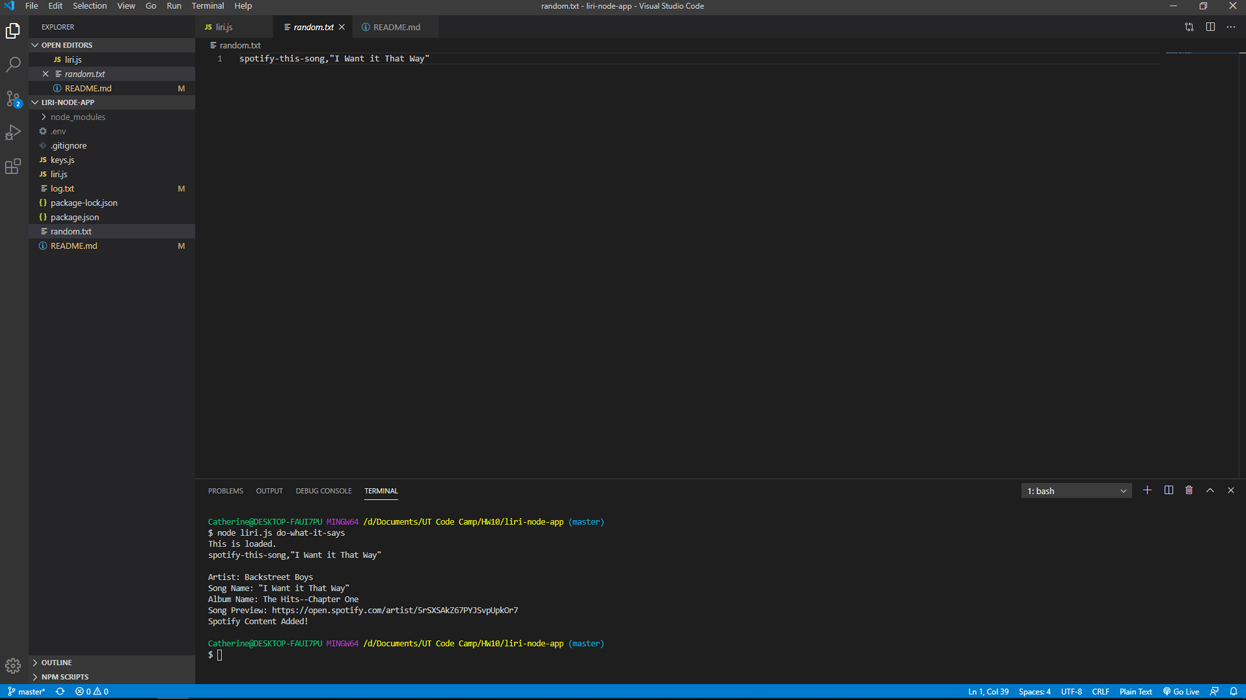
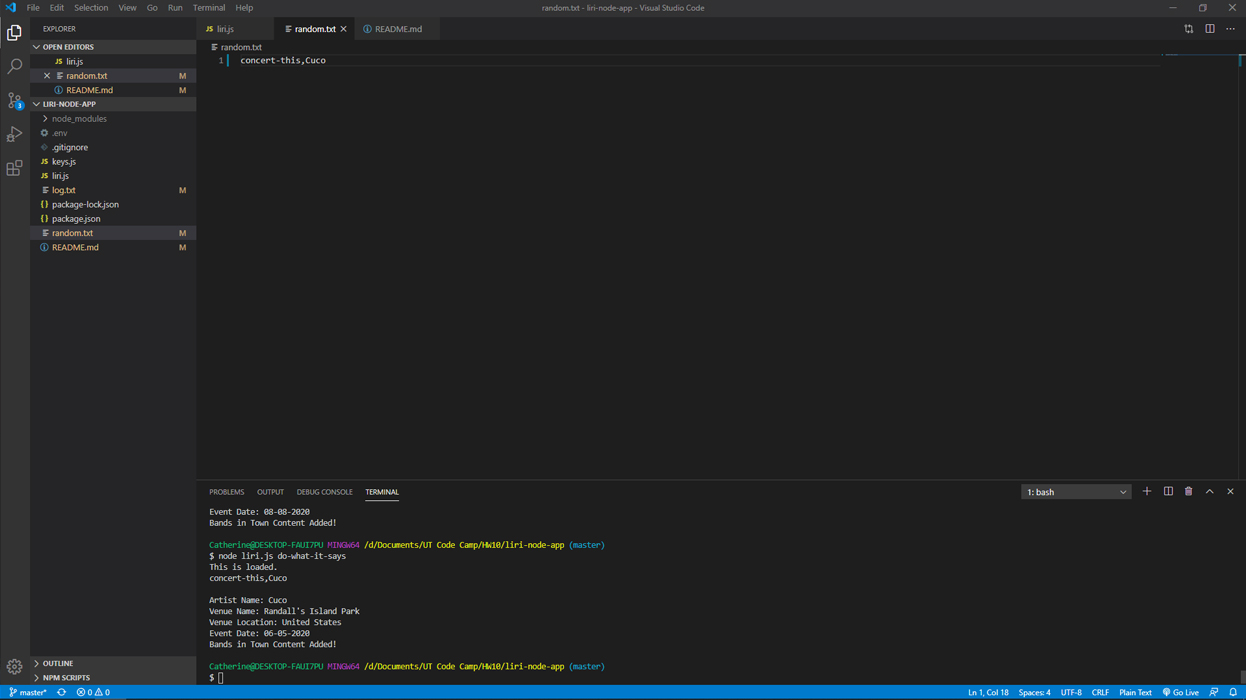
LIRI is like iPhone's SIRI. However, while SIRI is a Speech Interpretation and
Recognition Interface, LIRI is a Language Interpretation and Recognition Interface. LIRI is a
command line node app that takes in parameters and gives you back data.
Using different APIs, LIRI will search Spotify for songs, Bands in Town for concerts, and OMDB for movies.
Using the commands: concert-this, spotify-this-song, movie-this, and do-what-it-says, LIRI will be able to search each
correlating site for what the user has input.

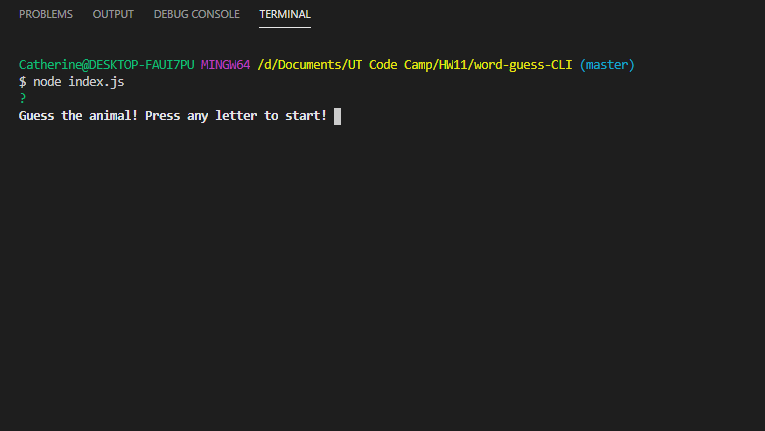
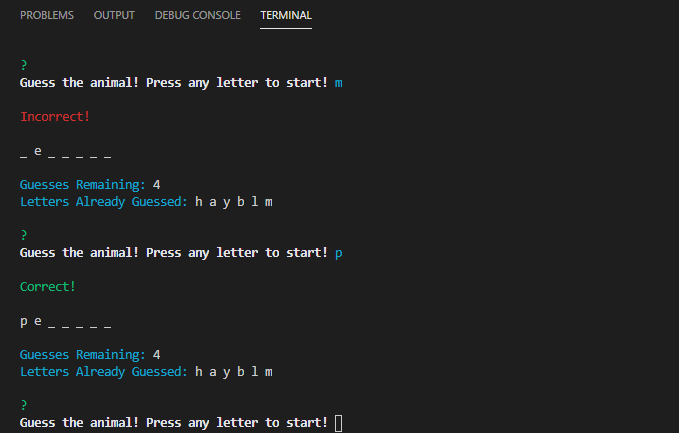
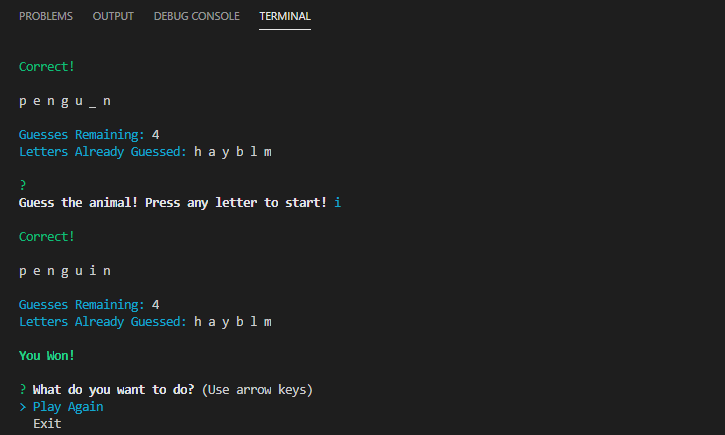
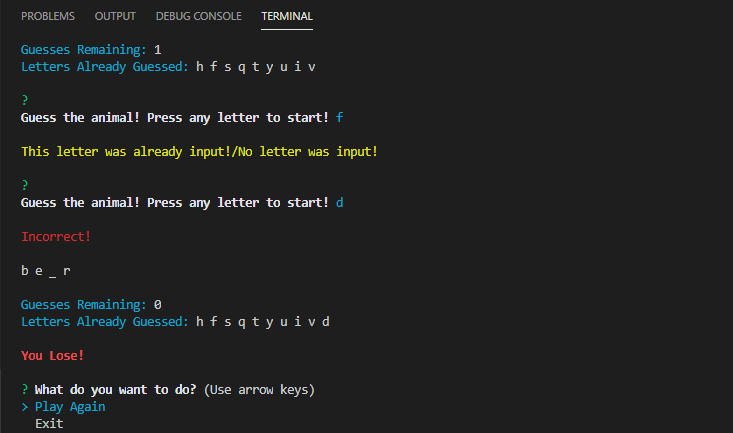
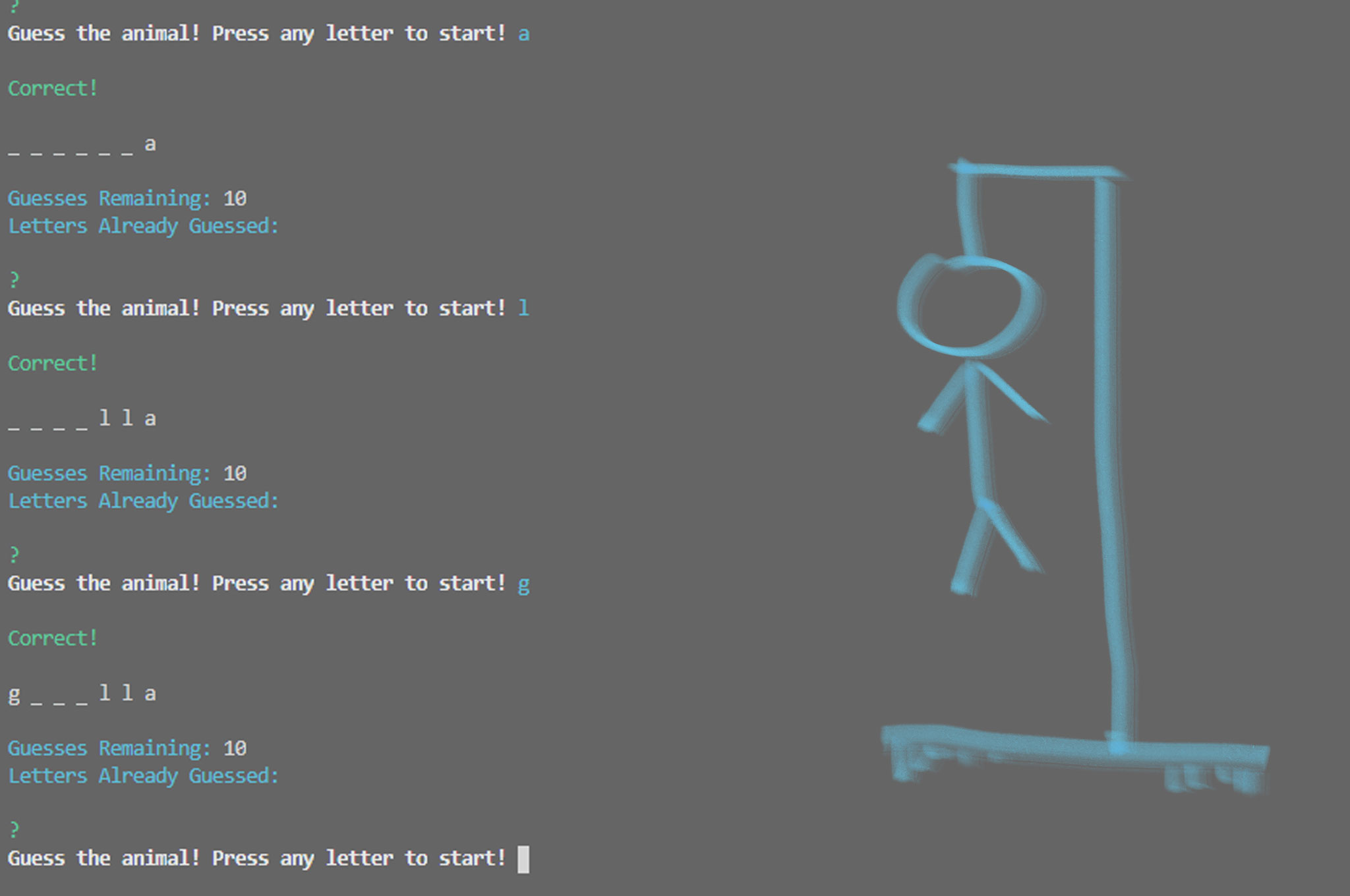
This app is a CLI word guessing game that receives user input using inquirer
npm packages, and through Node.js we can play the game.
Index.js contains the logic for the course of the game. Index.js depends on word.js which depends on letter.js. Both
word.js and letter.js contain constructors which are then exported to index.js, respectively.

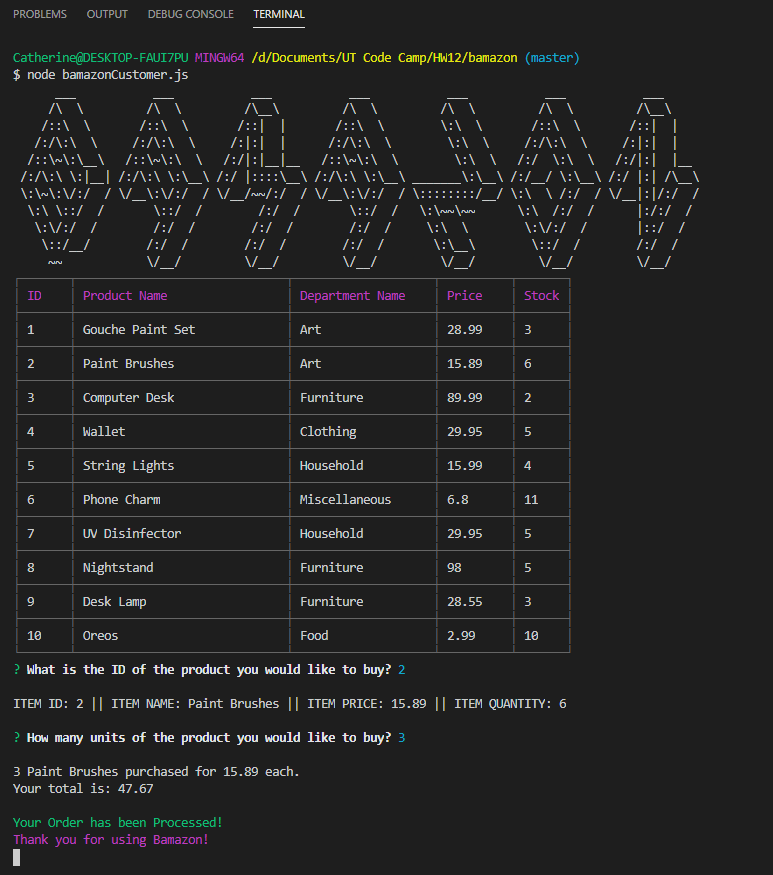
This app is an Amazon-like storefront that will take in orders from customers and deplete stock from the store's inventory.
The app utilizes MySQL, JS, and a few npm packages, including inquirer, cli-table3, colors, and figlet.

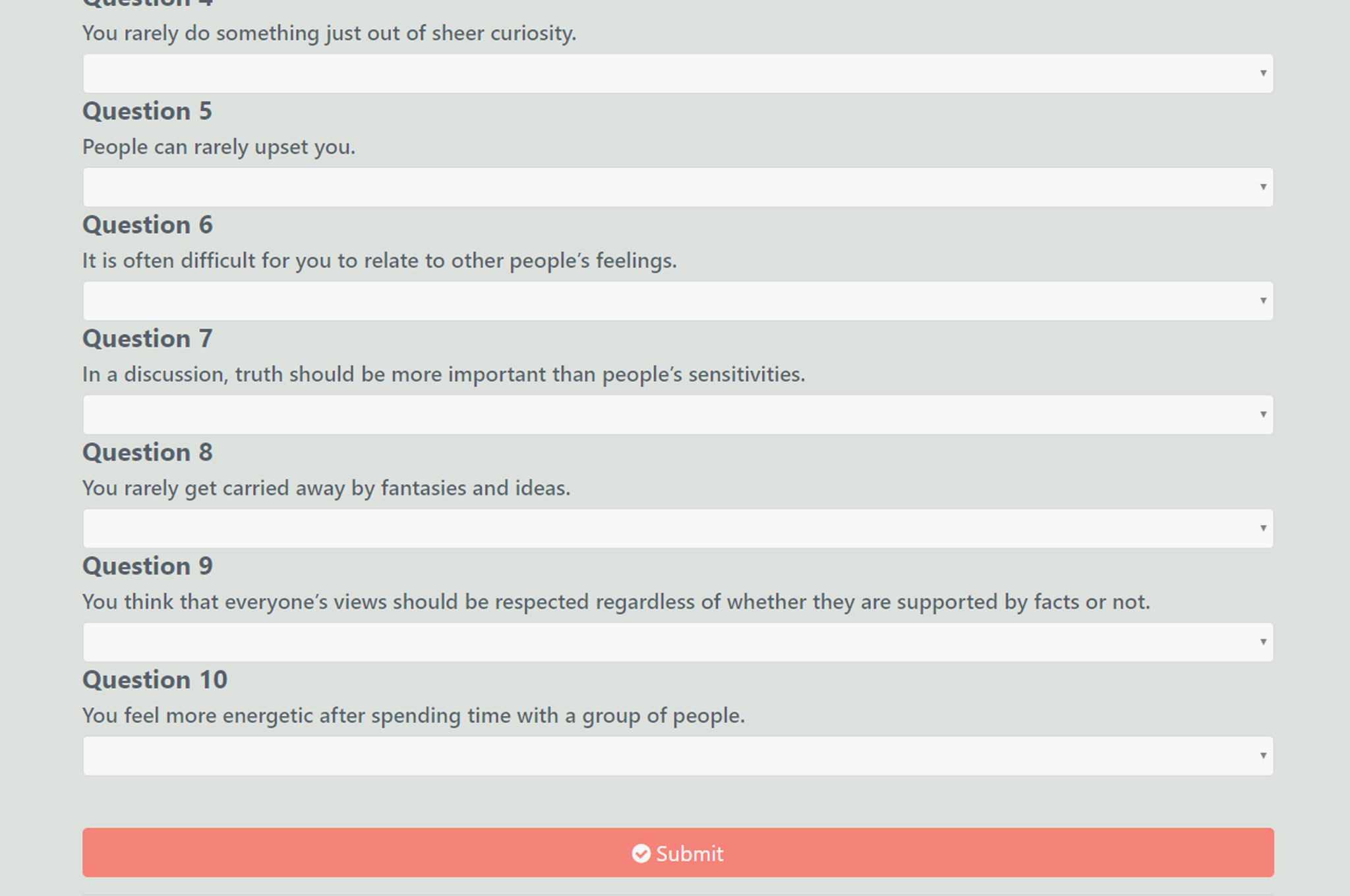
This full-stack site will take in results from users' surveys, then compare their answers with those from other users stored in a database. The app will then display the name and picture of the user with the best overall match.
Due to Heroku free access being unavailable, only repo and screenshots are available to view as app is no longer live.

This app is a burger logger utilizing MySQL, Node, Express, Handlebars and a homemade ORM. Node and MySQL are used to query and route data in the app, and Handlebars is used to generate the HTML.
Due to Heroku free access being unavailable, only repo and screenshots are available to view as app is no longer live.

A web app that lets users view and leave comments on the latest news by using Mongoose and Cheerio to scrape news from another site.
Due to Heroku free access being unavailable, only repo and screenshots are available to view as app is no longer live.

This is a memory game made with React. The application's UI is broken into components, manages component state, and responds to user events. The app utilizes React, HTML, CSS, Bootstrap, and JavaScript.
contact
contact
to contact this 20-something-year-old, shooting an email would be the fastest and easiest means of
communication.
.
.
.
carrier pigeon would be second. 🕊️